En este blog vamos a crear una clase en
Python con algunos métodos.
Para ello se crea un archivo llamado
clases.py en el que se incluirá todo el código.
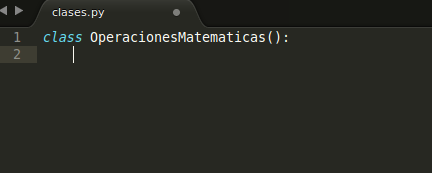
Una vez creado el archivo, se crea una clase llamada
OperacionesMatematicas en la que se incluirán los métodos operativos. Así:
Para crear la clase se utiliza la palabra reservada
class del lenguaje, seguido del nombre que llevará la clase, como lo muestra la imagen anterior.
Una vez creada la clase se escribe todo su contenido en las lineas siguientes y dejando un espacio de izquierda a derecha (Tabulado) según se tenga configurado en cada editor te texto. En este ejemplo se trabaja con el editor Sublime Text 3 el cual viene con un tabulado de 4 espacios por defecto, suficiente para que la indentación se pueda notar en el archivo
clases.py.
Indentación es el concepto de mover un bloque o lineas de código cierta cantidad de espacios a la derecha para que este sea más legible y genere más orden en el código.
En
Python es muy importante este concepto ya que permite delimitar el inicio y el final de un bloque de código conformando asi la estructura del programa debidamente ordenada. la cantidad de espacios es relativa, ya depende del programador la cantidad que le sea conveniente manejar.
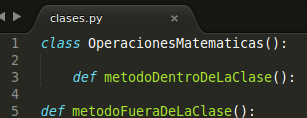
En la imagen anterior se da un ejemplo de indentación. El método de la linea 3 hace parte de la clase ya que éste está tabulado lo cual genera orden y facilidad para identificar los métodos de la clase. El método de la linea 5 esta por fuera de la clase ya que éste no ha sido indentado (Tabulado) y sigue la misma margen de la clase.
Continuando con el ejercicio primero se declara el método
init (constructor) el cual se ejecuta por defecto cuando se haga el llamado a la clase, aun así cuando no esté declarado, éste se ejecuta por defecto una vez se cree el objeto:
Se pasan dos argumentos por valor (a y b) al constructor los cuales se usarán para realizar los cálculos matemáticos, como también se pasa el argumento self.
self es el argumento que va incluido en cada método de una clase siendo éste una referencia a la instancia actual de la clase, en el constructor referencia al objeto creado recientemente, y en los demás métodos se refiere a la instancia cuyo método ha sido llamado.
Se usa para referenciar a las demás variables.
Cuando se invoca un método no se especifica este argumento, ya que Python lo hace de manera automática.
Se declara una variable
self.a la cual se inicializa con el valor del argumento
a (Linea 4).
Se declara una variable
self.b la cual se inicializa con el valor del argumento
b (Linea 5).
Se declaran los métodos matemáticos a implementar (suma, resta, producto, división):
se realiza la operación correspondiente a cada método (Lineas 8, 11, 14 y 18).
en la linea 17 se evalúa el valor de la variable
b condicionando que si el valor de b es diferente de cero, entonces puede realizar el calculo correspondiente, de lo contrario arroja un mensaje de Error!, ya que las divisiones sobre cero retornan un valor nulo o indefinido.
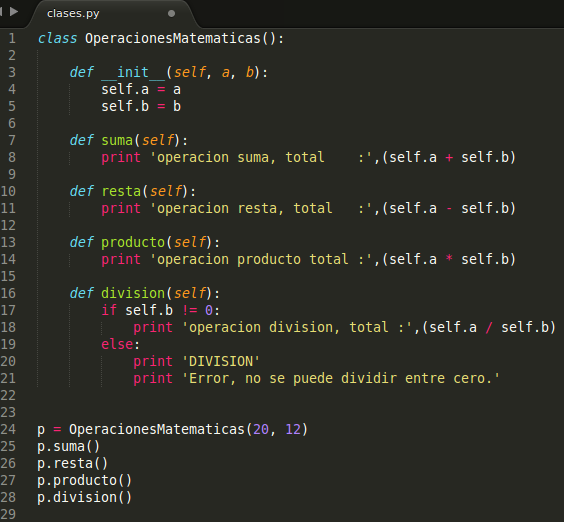
El script completo seria:
En la linea 24 se crea una instancia de la clase
OperacionesMatematicas inicializando las variables
a y
b con los valores (20 , 12) respectivamente.
Y luego solo se llaman los métodos matematicos de la clase.
Para ejecutar este script se abre la consola, se ubica en la carpeta que contiene el archivo .py y se digita el comando
python seguido del nombre del archivo, dando como resultado:
Únete a la página de Python en